Win10开发入门:UWP通用应用程序项目结构分析
本文是Win10开发入门的第二篇,今天的任务是建立一个简单的Win10 UWP应用程序,分析应用程序组成结构,顺带熟悉一下Visual Studio 2015开发环境,并通过添加一个按钮初识Windows应用程序事件响应机制。在开始本文之前先回答两个网友提出的问题。
1、开发UWP应用Visual Studio需要安装哪些组件?
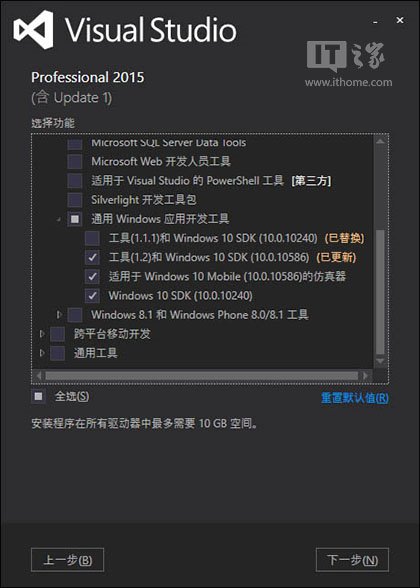
保证选中Windows通用应用开发即可。如下图所示:

▲Visual Studio 2015安装界面
另外,最新版SDK并不包含在Visual Studio安装包中,安装时需要在线下载。你可以取消勾选工具(1.2)和Windows 10 SDK(10.0.10586),完成安装后,再从这里下载SDK独立安装包进行安装。
2、关于Hyper-V虚拟机支持条件的补充
CPU是否支持虚拟化技术可通过一款软件进行判断,详细方法可参考《Windows7下XP Mode下载、安装、设置完全图解》。另外除CPU需要支持虚拟化技术外,还需要使用Windows10专业版及更高版本操作系统。
创建第一个Win10 UWP应用程序
打开Visual Studio 2015,点击菜单文件——新建——项目,弹出“新建项目”对话框,如下图所示:

▲Visual Studio 2015新建项目对话框
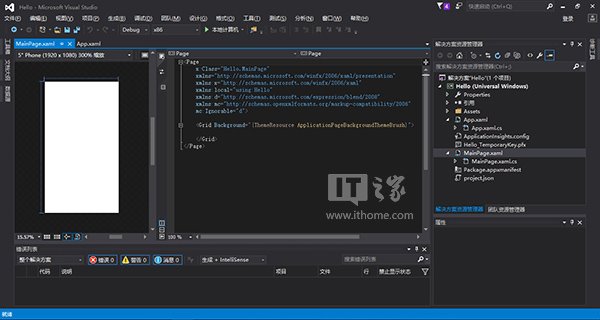
在模板中选择Visual C#——Windows——通用,在右侧选择空白应用(通用Windows),修改名称为Hello或其他,最后点击确定即可生成一个空白的UWP通用应用。此时的界面如下图所示:

▲Visual Studio 2015操作界面
界面顶部为菜单栏和常用操作按钮,最右侧为解决方案资源管理器窗格,其中列出了项目中的所有文件,双击文件后会在左侧窗格打开,方便我们编辑和修改。右下角为属性窗格,其中显示的是我们当前选中目标的属性选项。左下角窗格则用于调试,代码中的错误也会在这里给出提示。
项目文件结构分析
查看解决方案资源管理器窗格,一个新建的UWP应用程序包含如下文件:

▲Visual Studio 2015解决方案资源管理器窗格
• Properties,描述项目属性,双击可打开项目属性窗口进行修改;
• 引用,所有应用中需要使用的API都需要在这里进行引用,项目默认会把UWP应用所需的通用于所有设备的API都引用进来;
• Assets,存放应用程序所需的图片、音视频文件等资源文件;
• Packages.appxmanifest,应用程序清单文件,用于描述应用程序的功能和版本等信息的文件。
下面两项则是应用中最重要的两个部分,也是我们主要操作的对象:
• App.xaml与App.xaml.cs
• MainPage.xaml与MainPage.xaml.cs
在项目中他们分别定义了两个类,即应用程序类(App)和主页面类(MainPage)。
这是一个类(对象)组成的世界
类是面向对象编程中一个非常重要的概念,它是从现实世界中获得的灵感。比如人类,我们会用一些属性(比如职业)或方法(比如具备的技能)对其进行定义,然后根据定义产生每一个个体。在编程中也是同样的道理,所有事物都通过类进行定义,而每个具体的事物都是根据类的定义产生的个体,这叫做类的实例化对象。
在面向对象程序设计中,我们需要各种不同的对象来完成不同的任务,还需要协调各个对象之间的关系,并根据自己的需求增加额外的类(对象)。
在我们当前的项目中App.xaml与App.xaml.cs定义了应用程序类,它负责维护应用程序的生命周期,明确在应用程序打开、挂起(从当前切换到另一个应用后)以及挂起后恢复的情况下需要执行哪些操作等。
MainPage.xaml与MainPage.xaml.cs则定义了应用程序的主页面类,前者负责描述页面中包含哪些内容,后者主要包括页面内容与用户之间的交互逻辑。下面我们在新建的空白应用程序中添加一些内容。
初识事件!
我们常用的Windows应用程序都主要以事件进行驱动的,比如点击一个按钮会触发按钮的单击事件。我们需要做的就是将要执行的操作放在对应事件的响应函数中即可,下面我们在主页面中添加一个按钮,实现点击按钮后弹出Hello World!提示对话框。
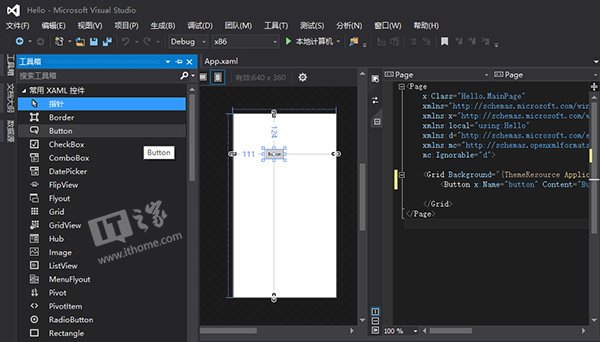
双击MainPage.xaml,相应的页面设计器就会出现在左侧窗格中,如下图所示:

▲Visual Studio 2015 XAML页面设计视图
点击左侧的工具箱,将其中的Button拖到主页面区域中即可完成一个按钮的添加,如下图:

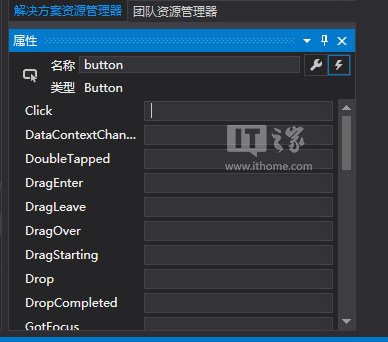
选中添加的按钮,在右下角的属性窗格中就会出现按钮的属性设置选项,点击小窗格中右上角的闪电图形图标即可显示所有事件列表:

找到其中的click项,在右侧文本框中输入函数名称(自定义或留空使用默认名称),双击文本框即可为此按钮添加单击事件响应函数,并自动进入函数编辑页面(即MainPage.xaml.cs文件编辑页面)。
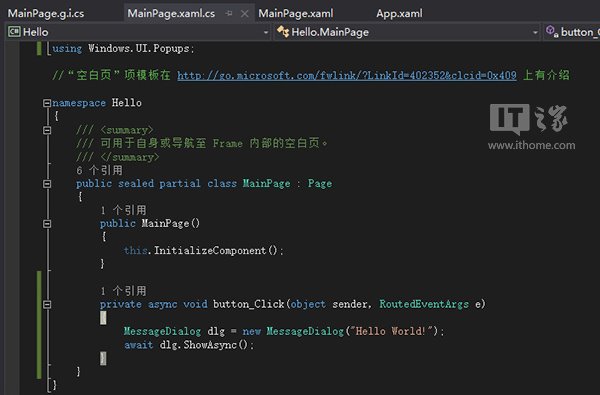
此时按照下面的代码在函数体(一对大括号内)添加代码,并注意在函数名称前面加上async修饰符。
private async void button_Click(object sender, RoutedEventArgs e)
{
MessageDialog dlg = new MessageDialog("Hello World!");
await dlg.ShowAsync();
}
在复杂项目中我们需要很多类,而这些类可能由不同的人进行编写,为了不至于产生冲突,使用命名空间进行“分类”。由于我们使用的MessageDialog(消息对话框)类被定义在Windows.UI.Popups命名空间中,因此要使用该类,需要在代码文件的最上面部分加上下面一行代码:
using Windows.UI.Popups;

▲为按钮添加单击事件响应函数后最终代码
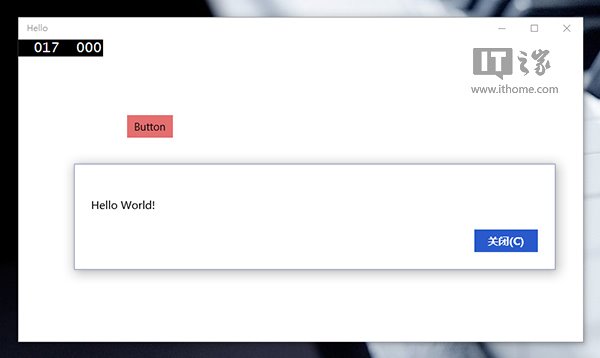
至此我们已经完成了按钮及其单击事件处理函数的添加,点击窗口顶部工具栏中的绿色播放按钮即可进行编译运行,运行后主界面弹出,点击窗口中的按钮即可弹出Hello World!提示对话框,如下图所示:

程序的入口点在哪里?
下面我们进一步分析,学习过C++等语言的朋友都知道应用程序都有一个入口点,那么这里的UWP应用程序也不例外。实际上在本文所建立的应用程序中还存在另一个类,所谓的入口点就隐藏在这里,下面我们把它揪出来。
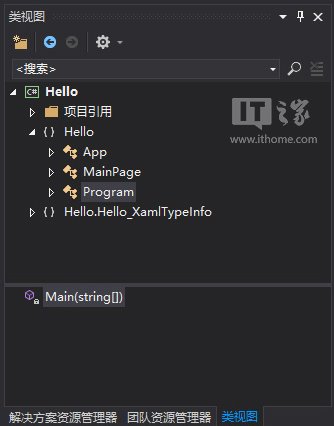
点击菜单中的视图——类视图,此时在右侧即可出现类视图,展开Hello(命名空间)你就会看到除了App、MainPage类之外,还有一个Program类,如下图所示:

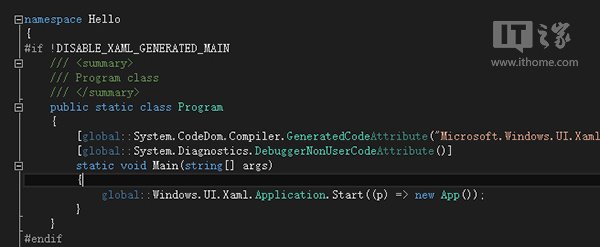
双击Program类,会在左侧打开名为App.g.i.cs的文件(它是隐藏的,由编译器自动生成),部分代码如下图所示:

可以看到在Program类中包含一个名为Main()的方法,这即是整个应用程序的入口点函数。在前面我们介绍过类的实例化概念,只有类被实例化为对象后才具有意义。不过这里的Program类是一个静态类(前面用static进行了修饰),静态类的特点是不需要实例化为对象就可以使用其中定义的各种方法(当然也都是静态的),那么Main()函数就可以直接运行。
各个类或对象之间的关系
继续观察Main()函数中的语句,可以发现它实例化了一个App类的对象(new APP();),这也是整个应用中唯一的一个App类实例化对象。有了App对象,那么程序页面又是怎样呈现的呢?(即MainPage类是如何发挥作用的呢?)
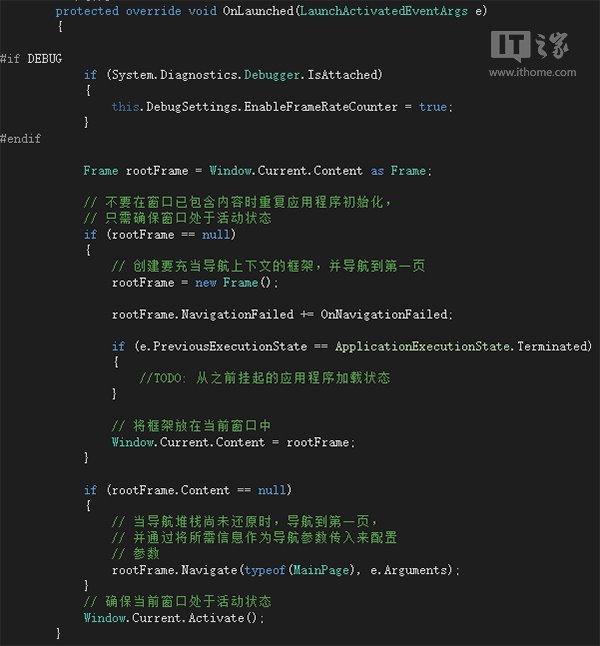
实际上在UWP应用App对象中包含一个Window对象,它提供了对窗口的各种操作方法。在应用程序启动时,又会将一个Frame对象赋给Window对象(的Content属性)。在应用程序中除了MainPage主页面外,我们还可以添加其他自定义页面,而Frame的作用就包括让应用程序窗口内容在不同页面之间进行导航。Windows类和Frame类的定义包含在我们引用的程序集中,因此在应用程序的类视图中并没有显示这两个类。以上类或对象之间的关系在App类的OnLaunched方法中有所体现,OnLaunched方法即表示应用程序启动时需要完成的一系列动作,主要代码(在App.xaml.cs文件中)如下:

以上就是对UWP应用程序结构的简单分析,如果你没有C#语言基础,看不懂代码不要紧,现在你只需要对整个结构有一个整体了解。下次我们将对C#语言的基础要点进行学习。


发表评论: